Quel impact du Carrousel AMP « À la une » sur les images ?

Google vient d’initier des modifications et des recommandations concernant les articles AMP (Accelerated Mobile Pages). Une nouvelle configuration plutôt bénéfique pour les images et/ou vidéos insérées dans le carrousel AMP d’actualités. Comment comprendre les impacts de ce nouveau carrousel sur les images à la une ?
Les nouvelles exigences de Google : pour quelle finalité ?
La recommandation de Google est assez claire. Le carrousel AMP doit changer de visage, surtout pour les articles de la section « À la une ». De ce fait, les éditeurs de texte ou de contenus informatifs du web doivent suivre ces nouvelles directives afin de pouvoir améliorer leur référencement mobile notamment. Ceci est valable essentiellement pour les développeurs qui très souvent ont la charge de trouver et d’insérer les images du balisage. Auparavant, il suffisait d’insérer des images d’environ 648 pixels de large et d’une résolution d’au moins 300 000 pixels.
Le nouveau carrousel AMP « À la une » de Google passe désormais à 1200 pixels de large et d’une résolution supérieure à 800 000 pixels. Quel impact de ce nouveau carrousel AMP sur les images ? La finalité de cette action est de permettre à ce que les images puissent s’afficher dans le carrousel du moteur de recherche Google, notamment sur le résultat de recherche. Toutefois,
- Les images doivent disposer d’un contenu balisé ;
- Les images doivent avoir une URL indexable et explorable ;
- Les images sont désormais au format .gif, .jpg, et .png.
Les recommandations de Google : à quel type de format s’adressent-elles ?
Vous pouvez être certains que ces recommandations ne constituent pas un toilettage général du moteur de recherche, ou du moins de tous les formats d’article. Google s’est concentré uniquement sur le format des articles AMP. Cette mesure ne s’applique pas encore sur les formats non-AMP. Il est donc nécessaire de comprendre l’importance de cette configuration qui a aussi un impact considérable sur le trafic généré par vos articles.
Par ailleurs, ce changement a pour but d’améliorer la résolution des images utilisées dans le carrousel AMP. Les webmasters ont désormais pour mission de fournir des images à la taille demandée ou exigée par le moteur de recherche pour les articles de la section « À la une » et en se basant sur le balisage schema.org.
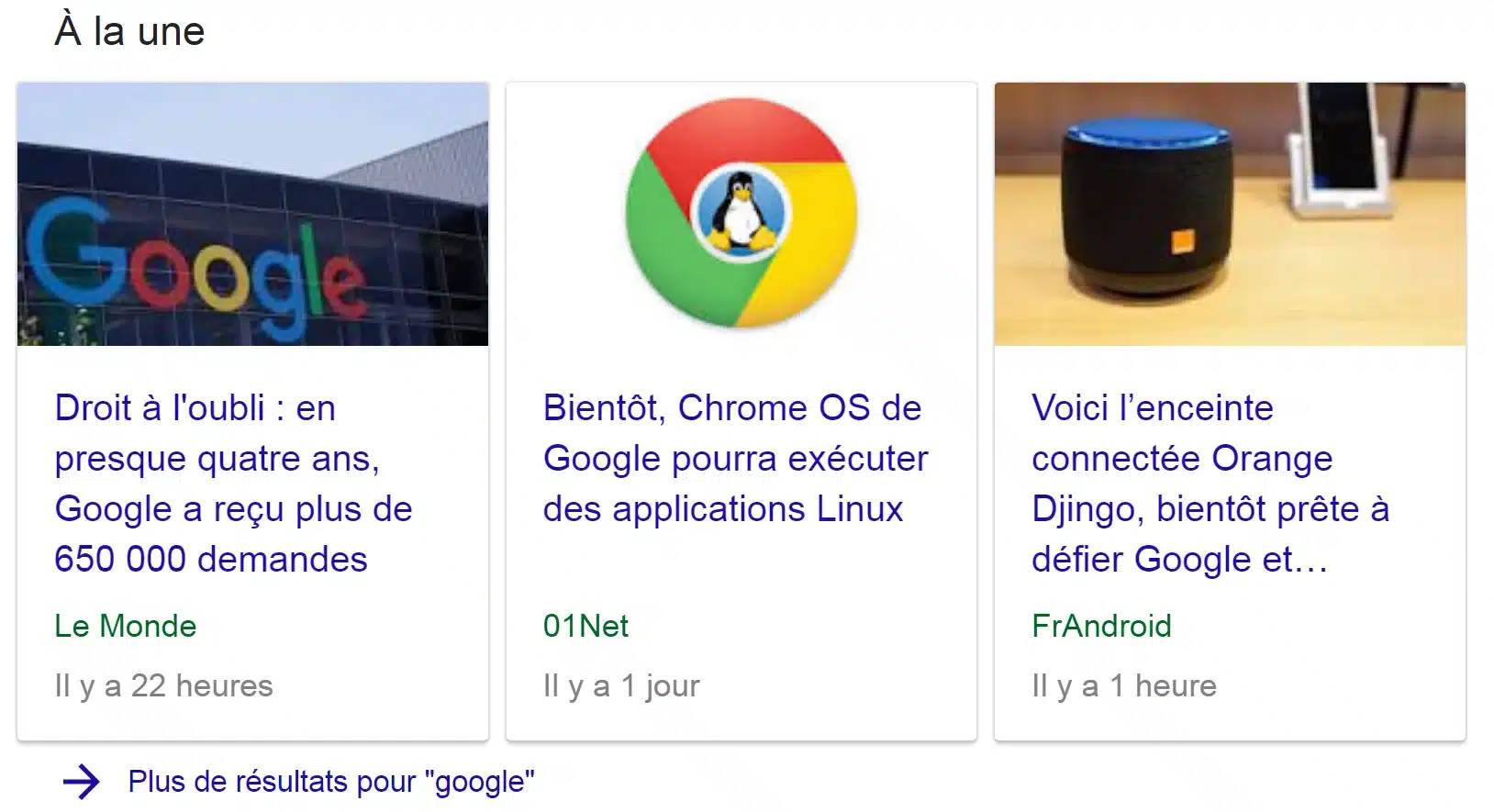
Exemple :
Quel est l’avantage du format AMP pour votre site ?
Vous devez avoir à l’esprit que Google a initialement lancé son carrousel AMP en 2015. L’objectif est de faciliter l’optimisation et le positionnement de vos sites web au format mobile. Voici les principaux avantages de l’AMP pour votre site web :
- Accélère le temps de chargement des pages web sur mobile ;
- Optimise la visibilité de votre site web et le taux de conversion ;
- Améliore le nombre de visiteurs et le Taux de Clic (CTR) sur votre site web ;
- Améliore le positionnement Google.
La nouvelle configuration du carrousel AMP de Google impacte donc directement sur la résolution de vos images. Ces dernières doivent désormais être redimensionnés avec 1200 pixels de large avec une résolution générale supérieure à 800 000 pixels. Ceci a pour finalité, l’affichage des images dans le carrousel des résultats de recherche sur votre mobile.